Formules de dashboard¶
Il existe deux types de formules : les formules de calcul et les formules de rendu.
Les formules de calcul permettent de remplir une colonne avec le résultat d'un calcul basé sur d'autres colonnes et/ou
lignes (par exemple une multiplication de colonnes, le résultat d'un test,...). Le résultat de ce calcul est celui qui
est exporté lors d'un export Excel.
Les formules de rendu permettent de modifier le rendu d'une cellule (par exemple, ajouter des icônes, changer les
couleurs, mettre un lien web). Le résultat de la formule de rendu n'est pas appliqué lors d'un export Excel.
A noter que les données sont d'abord transformées par la formule de calcul, puis le formatage numérique est appliqué
(s'il y en a un), puis enfin la formule de rendu est appliquée.
Formatage numérique et formule de rendu
Si vous appliquez un formatage numérique (par exemple 1 000 or 12.34%), ce formatage est appliqué avant
la formule de rendu. Par exemple, si la donnée initiale est 67425 et le formatage est 1 000 alors l'input
de la formule de rendu est 67 425.
Cette valeur est une chaîne de caractères avec un espace au milieu. Si vous utilisez une formule conditionnelle
dans la formule de rendu (par exemple value > 50000 ? "large" : "small"), cela ne fonctionnera pas car la
condition sera toujours vraie.
Vous devez convertir la valeur en format numérique avant de l'utiliser, avec la fonction toNumber()
(par exemple : toNumber(value) > 50000 ? "large" : "small").
Variables disponibles dans une formule¶
valueest la valeur actuelle de la cellule.line[N]est la valeur de la cellule de la colonne N, sur la ligne actuelle (line[1]est la première colonne).aboveLine[N]est la valeur de la cellule de la colonne N, sur la ligne au dessus de la ligne actuelle.belowLine[N]est la valeur de la cellule de la colonne N, sur la ligne au dessous de la ligne actuelle.lineIndexest l'index de la ligne actuelle dans le tableau (la première ligne a l'index 1).isFirstLinevaut true si la ligne actuelle est la première du tableau.isLastLinevaut true si la ligne actuelle est la dernière du tableau.
Dans les free-tables¶
Il existe une variable supplémentaire disponible uniquement dans les free-tables qui permet d'accéder à n'importe quelle cellule de la table:
data[ligneId, colonneId]est la valeur de la cellule de la ligneligneIdet de la colonnecolonneId.data[1,1]est la cellule en haut à gauche de la free-table.
Voici un guide étape par étape pour utiliser cette fonctionnalité pour créer un KPI basé sur des valeurs intermédiaires cachées avec une free-table:
- créez une Free-table et configurez-la pour avoir une seule ligne de cellules
- configurez les cellules à gauche en mode Valeur pour qu'elles affichent les valeurs intermédiaires dont vous avez besoin
- configurez la cellule la plus à droite en mode Formule, et dans sa Formule de calcul (dans la section Mise en forme),
entrez votre formule, par exemple:
data[1][1] + data[1][2] - dans le menu Largeur des colonnes, configurez les colonnes à gauche à la largeur 0 pour qu'elles soient cachées
Avec ces étapes, vous pouvez créer des KPIs très avancés sans avoir à préparer vos données en amont.
Dans les histogrammes / courbes¶
Dans une formule, line[1] représente l'abscisse, et line[2], ... line[N+1] les N mesures sélectionnées.
Exemple :
Si vous avez sélectionné les 2 mesures Marges et Ventes, vous pouvez entrer dans "Formule de calcul" la formule :
line[2] / line[3] * 100
pour avoir un pourcentage des marges en fonction des ventes. Il est possible de cacher la mesure Ventes si vous ne
souhaitez afficher que le pourcentage en cliquant sur "Cacher la mesure".
Mode Exploser par
L'utilisation de plusieurs mesures (et donc des formules) n'est pas diponible lorsqu'on utilise le mode "Exploser par".
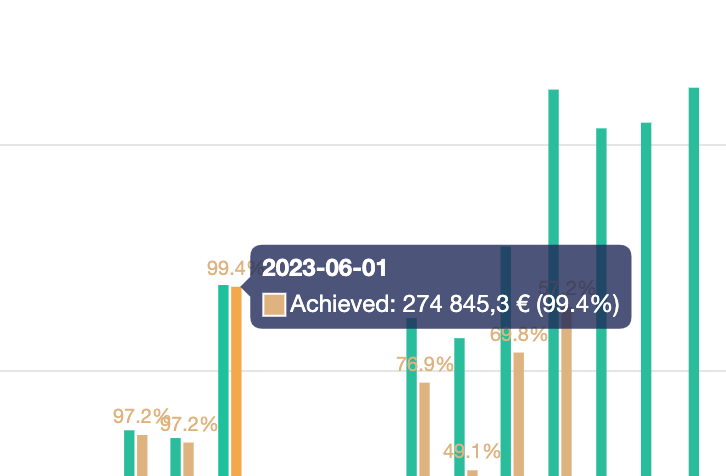
Appliquer un rendu différent dans un tooltip
La variable isTooltip (qui vaut 1 ou 0) est ajoutée dans les variables et vous permet de construire un rendu
différent selon que vous afficher la valeur (au dessus d'une barre par exemple), ou bien dans le tooltip.
Par exemple:
isTooltip ? (value + " (" +(round((line[3] / line[2]) * 100 , 1) + "%") + ")") : (round((line[3] / line[2])
* 100 , 1) + "%")
Cette formule permet d'afficher une valeur sur la barre en pourcentage, alors que le tooltip va afficher la valeur
absolue et le pourcentage:

Note à propos des variables¶
Les formules de calcul sont appliquées avant de retourner la ou les valeurs accessibles par les variables ci-dessus.
Les formules de rendu ne sont pas appliquées dans la génération des valeurs de ces variables.
Exemples de formules de calcul¶
- Formule simple
value / 2
- Colonne 2 divisée par colonne 1
line[2] / line[1]
- Formule conditionnelle simple
value >= 20 ? "large" : "small"
- Evolution par rapport à la ligne au dessous
isLastLine ? "n.a." : (line[1] - belowLine[1])/belowLine[1]
- Accumulation de la colonne 1, stockée dans la colonne 2
aboveLine[2] + line[1]
- Nombre de jours entre une date et la date actuelle
date_diff(value, now())
Exemples de formules de rendu¶
- Affichage conditionnel d'une icône
value >= 20 ? (icon("arrow-up", "green") + value) :
(icon("arrow-down", "red") + value)
- Evolution entre lignes avec icône
isLastLine ? "n.a." : (line[1] > belowLine[1]) ?
("+" + round((line[1] - belowLine[1]) / belowLine[1] * 100, 2) + " % " + icon("arrow-up", "green"))
:
(round((line[1] - belowLine[1]) / belowLine[1] * 100, 2) + " % " + icon("arrow-down", "red"))
Syntaxe des chaînes de caractères¶
Toutes les chaînes de caractères doivent être passées entre double guillemets (par exemple :
replace(value,"k","kilo")) et non entre simple guillemets.
Conditions¶
Vous pouvez écrire une condition sous la forme :
condition ? valeur_si_vraie : valeur_si_faux
Par exemple: value > 100 ? "grand" : "petit"
Générer du HTML¶
Dans de nombreux endroits (par exemple, la formule de rendu d'une colonne d'une table), vous pouvez utiliser la formule de rendu pour générer du HTML.
Par exemple, si vous souhaitez afficher la valeur et en dessous, afficher la valeur de la première colonne d'une table en rouge et très petit , vous pouvez écrire:
value + "<br>" + "<span style=font-size:8px;color:red>(" + line[1] + " items)</span>"
Fonctions disponibles¶
icon()¶
Insère une icône (voir la liste complète ici) de la couleur passée en argument.
Paramètres :
icon_name: nom de l'icônecolor[optional]: couleur de l'icône
Exemple :
icon("flag", "red")
icon_del_table_row()¶
Insère une icone pour déclencher la supression de la ligne d'une table (et déclenche un refresh des widgets ensuite).
La table de données (i.e. le storage) doit avoir une colonne id.
Paramètres :
datasource_uuid: uuid de la datasource où supprimer la ligne.id: valeur de l'id de la ligne de données à supprimer.
Exemple :
// Dans un widget, la variable `datasource_uuid` est définie et contient l'uuid de la datasource du widget.
// Ici, line[2] contient la colonne `id` de la table.
icon_del_table_row(datasource_uuid, line[2])
icon_del_table_row("af775026-b229-4fbb-9974-a8a268df6d00", 20)
link()¶
Insère le lien text pointant vers url. Vous pouvez utiliser des variables pour construire dynamiquement le lien (
par exemple en utilisant les valeurs d'autres colonnes dans une table).
Paramètres :
text: texte du lien à afficherurl: url à ouvrirmode[optional]: peut être"same"ou"new". Si lemodeest"new"ou non passé, le lien s'ouvre dans une nouvelle fenêtre. Si le mode est"same", le lien s'ouvrira dans la fenêtre actuelle.
Exemple :
link("Serenytics", "https://www.serenytics.com", "new")
// si la 5ème colonne d'une table contient un ID produit
link("Fiche produit", "https://www.mywebsite.com/product/" + line[5] + "/overview", "new")
// si la colonne en cours contient un ID produit
link("Fiche produit", "https://www.mywebsite.com/product/" + value + "/overview", "new")
link_to_dashboard()¶
Insère le lien text pointant vers le dashboard dont l'uuid est uuid, avec la possibilité de passer une payload
pour filtrer le dashboard destination.
Paramètres :
text: texte du lien à afficheruuid: uuid du dashboard à ouvrirmode[optional]: peut être"same"ou"new". Si lemodeest"new"ou non passé, le lien s'ouvre dans une nouvelle fenêtre. Si le mode est"same", le lien s'ouvrira dans la fenêtre actuelle.payload_filter[optional]: le champ de la payload à passer.payload_value[optional]: la valeur de la payload pourpayload_filter.
Si les deux arguments payload_filter et payload_value sont définis, la payload {payload_filter: payload_value} est
passée au dashboard destination. Cette payload peut être utilisée par le dashboard dans un filtre statique global (voir
template dashboard).
Example:
link_to_dashboard("User info", "176a8ac8-5c85-4fd0-b960-bad858f986e0", "new", "user_id", 10)
// la payload passée au dashboard sera {"user_id": "10"}
link_to_dashboard("User info", "176a8ac8-5c85-4fd0-b960-bad858f986e0", "new", "user_id", line[1])
// cette payload permet de filter le dashboard destination pour afficher les informations de l'utisateur
// dont l'id est contenu dans line[1]
btn_run_automation()¶
Insère un boutton pour déclencher une automation. Ce boutton peut-être ajouté sur chaque ligne d'une table pour déclencher un script Python. Le bouton peut passer au script des valeurs de la ligne.
Paramètres :
btn_title: titre du bouton à afficherautomation_uuid: uuid de l'automation à exécuter- other args: payload passée en tant que liste de clés-valeurs (voir exemple ci-dessous). Les espaces ne sont pas supportés dans la payload et sont supprimés avant d'être passés au script.
Si l'automation est un script Python, la payload peut être obtenue dans le dictionnaire client.script_args.
Exemple :
// example without payload
btn_run_automation("My button", "176a8ac8-5c85-4fd0-b960-bad858f986e0")
// example with a payload with two keys
// the value associated with myKey1 is the hard-coded string "Content"
// the value associated with myKey2 is the variable in column 2 of the table row
btn_run_automation("My button", "176a8ac8-5c85-4fd0-b960-bad858f986e0", "myKey1", "Content", "myKey2", line[2])
btn_set_row_field_value()¶
Insère un bouton qui modifie une cellule d'une datasource (et rafraîchit ensuite les widgets).
Paramètres :
btnText: texte du boutondatasource_uuid: uuid de la datasource à modifierid: valeur du champ ID de la ligne à modifierfield_name: nom de la colonne à modifiervalue: nouvelle valeur du champ
Exemple :
// Dans un widget, la variable `datasource_uuid` contient l'uuid de la datasource du widget.
// Ici, line[1] contient la colonne ID de la table de données.
// Le bouton va updater le champ "status_field" avec la valeur "DONE".
btn_set_row_field_value("Mark as done", datasource_uuid, line[1], "status_field", "DONE")
// un exemple plus cru :
btn_set_row_field_value("Mark as done", "176a8ac8-5c85-4fd0-b960-bad858f986e0", 0, "status_field", "DONE")
// Si vous avez deux statuts "TODO" et "DONE", vous pouvez afficher le bon bouton en fonction du statut actuel:
// (ici, line[3] affiche le statut)
line[3] == "TODO" ? btn_set_row_field_value("Mark as done", datasource_uuid, line[1], "status_field", "DONE") :
btn_set_row_field_value("Mark as todo", datasource_uuid, line[1], "status_field", "TODO")
create_source_file_url()¶
Cette fonction est obsolète et sera supprimée
Pour autoriser le téléchargement de toutes les données d'une datasource dans le Viewer, voir ici.
Retourne un lien permettant de télécharger le fichier de la source dont l'uuid est uuid. Pour que le lien soit
valide, la source de données doit
obligatoirement être utilisée dans l'un des widgets du dashboard (pour des raisons de sécurité) et l'option
Autoriser le téléchargement dans le viewer doit être activée sur la source.
Paramètres :
uuid: uuid de la source de données
Exemple:
create_source_file_url("176a8ac8-5c85-4fd0-b960-bad858f986e0")
Comment utiliser la fonction create_source_file_url:
Créez un widget KPI et choisissez la source dont vous voulez créer le lien dans sa configuration Data. Dans la section Rendu Graphique, choisissez le template Custom HTML et collez le code :
<div style="padding:20px; background-color: lightblue; height: 100%;font-size: 2vw">
<a href={{create_source_file_url("413faa5a-e859-cf99-a1be-e0ff63878a82")}}>Download file</a>
</div>
Afficher les erreurs de la fonction create_source_file_url
Si vous rencontrez des problèmes avec cette fonction, pensez à vérifier la console de votre navigateur. Des erreurs peuvent y être affichées.
mailto()¶
Affiche un lien pour envoyer un email au destinataire email.
Paramètres :
text: texte du lien à afficheremail: destinataire de l'emailsubject: sujet de l'emailbody: corps de l'email
Exemple :
mailto("Envoyer email", "contact@serenytics.com", "Mon sujet", "Bonjour,<br>Pouvez-vous mettre à jour vos données ?")
replace()¶
Remplace la chaîne de caractères s1 par la chaîne s2 dans la chaîne str.
Paramètres :
str: chaîne de caractères à modifiers1: chaîne de caractères à remplacers2: chaîne de caractères à utiliser pour remplacers1
Exemple :
replace("2016-02-28", "-", "/")
repeat()¶
Répète la chaîne de caractères str `N times.
Paramètres :
str: chaîne de caratcères à répéterN: nombre de répétitions
Exemple :
repeat(icon("star", "orange"), 3)
padLeft()¶
Complète la chaine str à gauche avec la chaîne de caractères chars si la longueur est plus petite que length.
Paramètres :
str: chaîne de caractères à modifierlength: taille minimale à atteindrechars[optional]: chaîne de caractères à utiliser pour compléterstr
Exemple :
padLeft(value, 2, "0")
round()¶
Arrondit val avec N decimales.
Paramètres :
val: valeur d'entréeN: nombre de décimales désirées
Exemple :
round(value, 2)
floor()¶
Arrondit val à l'entier inférieur le plus proche.
Paramètres :
val: valeur d'entrée
Exemple :
floor(value)
fix()¶
Arrondit val à l'entier le plus proche, en direction de 0.
Paramètres :
val: valeur d'entrée
Exemple :
fix(value)
abs()¶
Renvoie la valeur absolue de val.
Paramètres :
val: valeur d'entrée
Exemple :
abs(value)
pow()¶
Calcule la puissance de x à l'élèvation y.
Paramètres :
x: valeur d'entréey: puissance à laquelle on élèvex
Exemple :
pow(value, 2)
sqrt()¶
Calcule la racine carrée de val.
Paramètres :
val: valeur d'entrée
Exemple :
sqrt(value)
sign()¶
Calcule le signe de val, renvoie -1,+1 ou 0 (si la valeur est 0).
Paramètres :
val: valeur d'entrée.
Exemple :
sign(value)
now()¶
Retourne la date et l'heure actuelle, en UTC au format ISO.
Exemple :
now()
formatNumeral()¶
Formate un chiffre.
Paramètres :
inputString: valeur d'entréeformat: format désiré en sortie. A choisir parmi les formats proposés dans le menu Numeral (par exemple: "1 000", "1 000.23 $"...).decimal_sep: séparateur décimalthousand_sep: séparateur de millierscurrency_symbol: symbole monétaire
Exemple :
formatNumeral(value, "1 000 $",".", " ","€")
formatDate()¶
Formate inputDateString au format passé par outputFormatString (e.g. "YYYY - MM - DD", "LLLL"). Si inputDateString
n'est pas au format ISO, vous devez spécifier son format avec inputFormatString (e.g. 'YYYY-MM-DD", voir
ici pour la liste des formats possibles). Voir
ici pour une documentation complète sur les formats de sortie.
Paramètres :
inputDateString: valeur d'entréeoutputFormatString: format désiré en sortieinputFormatString[optional]: format de date deinputDateString
Exemple :
formatDate(value, "YYYY - MM - DD", "YYYY/MM/DD")
formatDateWithLocale()¶
Utilisez cette fonction au lieu de formatDate quand vous devez formater la chaîne avec une locale (e.g. utilisez
"LLLL" pour outputFormatString et "fr" pour locale).
Paramètres :
inputDateString: valeur d'entréeoutputFormatString: format désiré en sortielocale: locale à utiliserinputFormatString[optional]: format de date deinputDateString
Exemple :
formatDateWithLocale(value, "LLLL", "fr")
date_diff()¶
Retourne date2 - date1 en jours.
Paramètres :
date1: date de débutdate2: date de fin
Exemple :
date_diff(line[1], line[2])
dateAdd()¶
Ajoute (ou retire) un certain nombre d'unités de temps (jours, mois...) à une date.
Paramètres :
inputDate: date à modifiernbUnits: nombre d'unités de temps à ajouter (ou retirer si la valeur est négative)timeUnit: type d'unité de temps, parmi :"years","quarters","months","weeks","days","hours","minutes","seconds"ou"milliseconds"outputFormat[optional] : format de date souhaité en résultat ('YYYY-MM-DD' par défaut)
Exemple :
dateAdd("2017-06-21", 2, "months") // retourne 2017-08-21
dateAdd("2017-06-21", -1, "years") // retourne 2016-06-21
toNumber()¶
Convertit val en valeur numérique.
Paramètres :
val: valeur à convertir
Exemple :
toNumber("12.34%") // retourne la valeur numérique 12.34
toNumber("367 345 euros") // retourne la valeur numérique 367345
left()¶
Extrait les caractères au début d'une chaîne de caractères.
Paramètres :
s: chaîne de caractères à traitern: nombre de caractères à conserver
Exemple :
left("John Doe", 3) // retourne "Joh"
right()¶
Extrait les caractères à la fin d'une chaîne de caractères.
Paramètres :
s: chaîne de caractères à traitern: nombre de caractères à conserver
Exemple :
right("John Doe", 3) // retourne "Doe"
removeLeft()¶
Supprime des caractères au début d'une chaîne de caractères.
Paramètres :
s: chaîne de caractères à traitern: nombre de caractères à supprimer
Exemple :
removeLeft("John Doe", 3) // retourne "n Doe"
removeRight()¶
Supprime des caractères à la fin d'une chaîne de caractères.
Paramètres :
s: chaîne de caractères à traitern: nombre de caractères à supprimer
Exemple :
removeRight("John Doe", 2) // retourne "John D"
link_to_static_file¶
Crée une URL qui pointe vers un fichier statique à télécharger, à partir de l'uuid du fichier statique.
Paramètres :
uuid: uuid du fichier statique à télécharger
Exemple :
<a href={{link_to_static_file("95d1434-0b11-4900-81fb-5f0d299fd03c")}}>
<div><span class="fa fa-download">Click here to download your file!</div>
</a>
link_to_static_file_by_name¶
Crée une URL qui pointe vers un fichier statique à télécharger, à partir du nom de fichier. L'intérêt est de construire ce nom de fichier dynamiquement à partir de variables ou des metadata de l'utilisateur loggé.
Paramètres :
filename: nom du fichier à télécharger.
Exemple :
<a href={{link_to_static_file_by_name($$login.business_unit$$ + "_" + varYear + "_sales.xlsx")}}>
<div><span class="fa fa-download">Click here to download your XLSX file!</div>
</a>
où varYear est une variable de votre dashboard.
today¶
Retourne la date du jour (par défaut au format YYYY/MM/DD).
Paramètres :
format: format de la date souhaité (voir https://date-fns.org/v2.29.3/docs/format). valeur par defaut:yyyy/MM/ddlanguage:en(default) oufr
Exemple :
today('yyyy/MM/dd', 'fr')
year¶
Retourne l'année en cours ou une année précédente/suivante.
Paramètres :
delta_années(default: 0): nombre d'années à ajouter à l'année en cours (ou retrancher si négatif).
Exemple :
year() // année en cours
year(-1) // année précédente