Filtrage des données¶
Il y a différentes solutions pour filtrer les données affichées dans un dashboard :
- Filtre statique par widget : permet de filtrer en dur le contenu d'un widget. Un viewer ne peut pas modifier ce filtrage.
- Filtre dynamique dans un widget : permet au viewer de modifier les données filtrées dans un widget.
- Filtre dynamique global : permet au viewer de modifier le filtrage de tous les widgets d'un onglet.
- Filtre statique global : permet de filtrer en dur tous les widgets d'un dashboard. La valeur utilisée dans un filtre peut être une option du dashboard ou elle peut lui être passée dynamiquement. Dans ce cas, on parle de dashboard template (voir ici pour la documentation sur ce sujet).
Filtre statique dans un widget¶
Un widget peut être filtré de manière statique via la section Filtrage dans sa configuration. Il suffit de choisir la dimension de la datasource à filtrer, l'opérateur et la valeur.
Utiliser un filtre temporel¶
Pour une mesure de type date/heure, vous pouvez utiliser des filtres dédiés : les mêmes que dans les formules sur les sources de données.
Utiliser un filtre In/Not in¶
Pour utiliser l'opérateur In dans un filtre, il faut fournir une liste d'entiers ou de chaînes de caractères.
Exemples :
- filtrer des ids spécifiques :
[42, 567, 4095]
- filtrer des trimestres spécifiques :
["Q1", "Q3"]
Quand vous utilisez un dashboard template, vous pouvez utiliser la valeur spéciale "$$all$$" dans la payload des
filtres In pour qu'un utilisateur admin puisse consulter toutes les données.
Modes pour retrouver les valeurs à afficher dans un filtre dynamique¶
Quand vous créez un filtre dynamique, ce filtre a besoin de requêter les données pour obtenir la liste des choix possibles à afficher. Ces labels affichés par le filtre sont les valeurs qui sont obtenus par la requête.
Par exemple, si vous créez un filtre dynamique sur la colonne Pays, le moteur de données va requêter la datasource
pour obtenir tous les choix de pays possible. Le filtre dynamique va ensuite afficher ces valeurs dans le sélecteur.
Ceci est le mode par défaut de remplissage d'un filtre dynamique.
Ce mode est appelé "Les valeurs sont obtenues depuis une datasource" dans la configuration du filtre. Mais il existe trois autres modes pour des cas d'usage plus complexes.
Mode "Les valeurs et les labels sont obtenus depuis une datasource"¶
Warning: ce mode n'est activable que pour les filtres globaux (i.e. uniquement dans un widget Barre de filtres).
Quand ce mode est activé, dans la configuration du filtre, il y a un champ pour indiquer quelle colonne doit être utilisée pour sélectionner le label. Cela est principalement utilisé quand votre datasource contient une colonne ID et une colonne Nom. Vous pouvez alors afficher le nom en tant que label dans le filtre, mais le filtrage sera appliqué sur la colonne ID.
Mode "Les valeurs sont définies de manière statique"¶
Dans ce mode, c'est vous qui définissez manuellement la liste des valeurs à afficher et utiliser dans le filtre.
Dans le champ de configuration, vous pouvez spécifier ces valeurs, par exemple : France,UK,USA,Belgium (sans espace
ni guillemet).
Mode "Les valeurs et les labels sont définis de manière statique"¶
Dans ce mode, vous pouvez définir manuellement une liste de pairs labels,values à utiliser dans le filtre. Les labels
seront les textes visibles, mais le filtrage se fera sur les champs valeurs correspondants.
Voici un exemple de valeur de configuration (au format JSON) :
[{"label":"France","value":"FR"},{"label":"United Kingdom","value":"UK"}]
Avec cette configuration, le premier choix du filtre sera "France". Si l'utilisateur choisit cette valeur, les données seront filtrées avec la valeur "FR" (valeur associée au label France dans la configuration).
Filtre dynamique dans un widget¶
Dans la section Filtrage de la configuration d'un widget, il faut utiliser le menu filtre dynamique. Il suffit de choisir la dimension à filter et automatiquement un filtre à choix multiples apparaitra en haut du widget sélectionné.
Filtre dynamique appliqué à tout un onglet¶
Pour créer un tel filtre, il faut ajouter un widget de type filtre. Dans la configuration de ce widget, il faut sélectionner les sources et les dimensions à filtrer (on peut ajouter autant de filtres que souhaité).
Pour un même filtre, vous pouvez choisir plusieurs paires de sources-dimensions à filtrer. La première paire sera utilisée par le filtre pour générer les valeurs à proposer à l'utilisateur. Mais le filtre sera appliqué à toutes les sources indiquées. Cela est utile si par exemple vous avez une dimensions Pays présente dans de nombreuses sources (et que parmi ces sources, cette dimension est parfois nommée country, parfois pays).
Utiliser un filtre dynamique pour définir une variable¶
Par défaut, quand un filtre dynamique est utilisé, le(s) widget(s) sont automatiquement filtrés avec la valeur du filtre.
Si vous activez l'option Stocker la valeur sélectionnée dans une variable, la valeur du filtre sera stockée dans une
variable, mais ne sera pas appliquée aux widgets.
Pour l'appliquer, vous devez utiliser la variable ainsi définie dans les filtres statiques des widgets. Cela vous permet d'appliquer une formule à la valeur choisie dans le filtre avant de la passer au filtre statique.
Les variables sont utilisables à d'autres endroits que le filtrage statique. Par exemple, vous pouvez utiliser une variable dans un widget custom, dans un snippet ou bien encore dans une formule sur une datasource (voir la section dédiée plus bas).
Exemple:
Prenons le cas où les données contiennent une colonne mois avec le format YYYY-MM (e.g. 2017-07) et un filtre
dynamique est créé sur cette colonne, en activant l'option Stocker la valeur sélectionnée dans une variable (en
appelant la variable associée varMois).
Pour afficher les données du mois choisi dans un premier widget, il faut ajouter un filtre statique dans ce widget, sur
la colonne mois, avec l'opérateur == et qui a comme valeur {{varMois}}.
Pour afficher les données du mois précédent le mois choisi dans un second widget, il faut ajouter un filtre statique à
ce widget, sur la colonne mois avec l'opérateur == et qui a comme valeur
{{dateAdd(varMois, -1, "month", "YYYY-MM")}}.
Utiliser une variable pour un filtre de date¶
Quand vous activez Store selected value as variable pour un filtre de date, deux valeurs sont enregistrées : la date
de début et la date de fin. Cela crée deux variables qui contiennent le nom de variable choisi auquel est ajouté
_startDate end _endDate.
Par exemple, si votre nom de variable est myDate, il y aura deux variables stockées: myDate_startDate et
myDate_endDate.
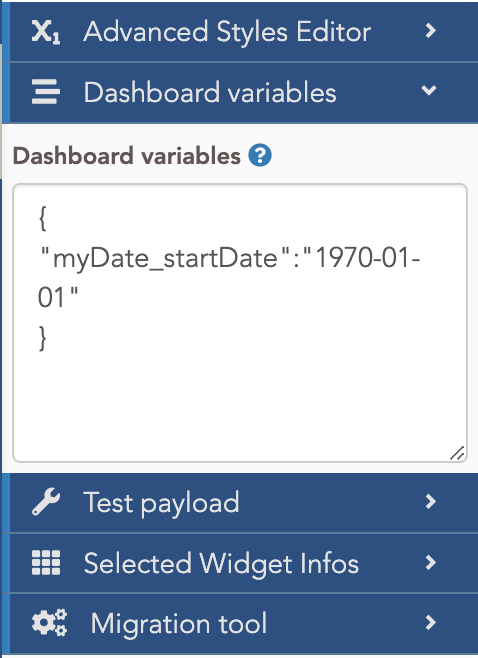
Warning
Pour un filtre de date, ce n'est pas possible de définir la valeur par défaut dans la configuration du filtre. Mais vous pouvez définir cette valeur dans les variables du dashboard, par exemple :

Spécifier la liste des widgets à filtrer¶
Par défaut, un filtre dynamique s'applique à tous les widgets de son onglet. Il est toutefois possible de limiter son filtrage à certains widgets.
Pour cela, dans le champ IDs des widgets à filtrer, vous devez entrer la liste des IDs des widgets à filtrer. Les
IDs doivent être séparés par des virgules (par exemple 3,10,7 pour filter uniquement les widgets 3, 10 et 7).
Pour obtenir l'ID d'un widget, il faut le sélectionner puis aller dans le menu Design, dans la section Editeur de style
avancé. L'ID du widget sélectionné est alors affiché.
Utiliser des variables dans une formule de datasource¶
Prenons un exemple dans lequel vous avez créé un filtre dynamique qui sauvegarde son choix dans la variable myYear.
Dans l'éditeur de formules, vous pouvez utiliser la valeur de cette variable en utilisant la syntaxe {{myYear}}. Avec
ce mécanisme, la formule est liée à une valeur choisie par l'utilisateur Viewer dans un filtre dynamique.
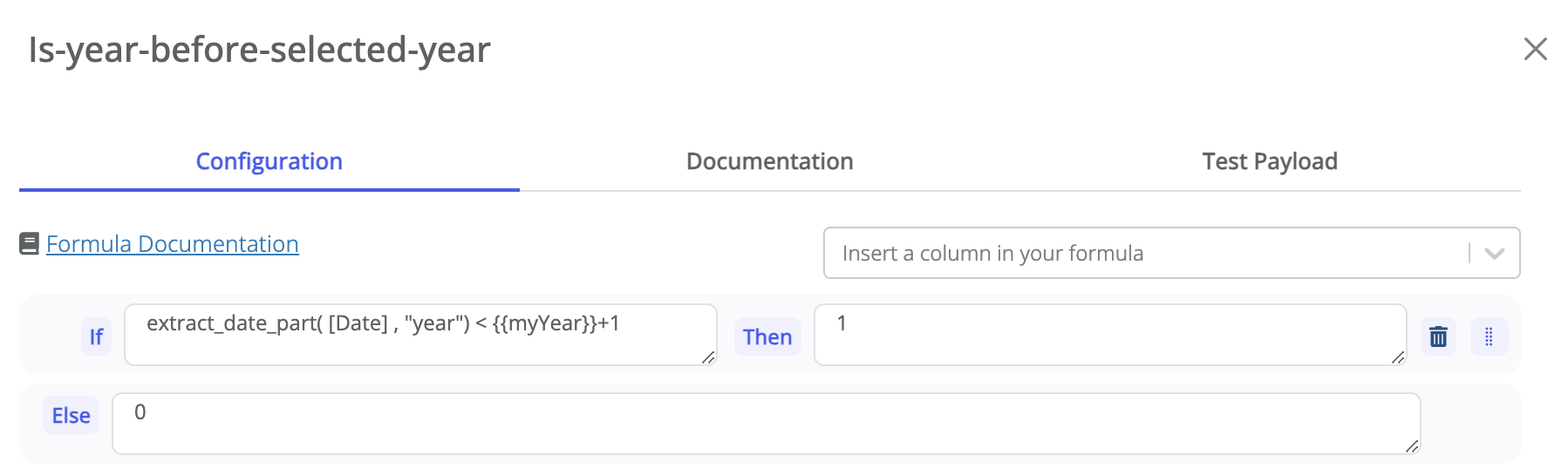
Par exemple, pour compter les lignes avec une année inférieure à l'année sélectionnée par l'utilisateur, vous pouvez utiliser:

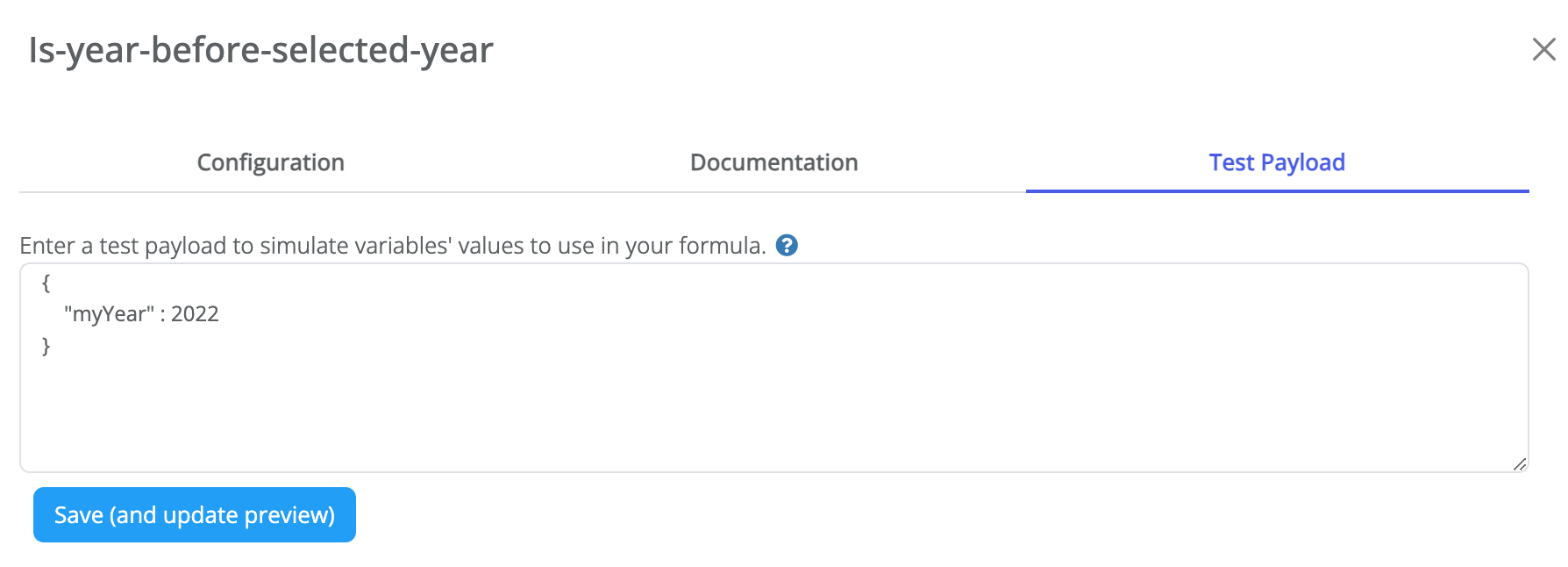
Pensez à définir les valeurs des variables pour tester vos formules
Notez que dans l'éditeur de formule, la variable myYear n'est pas définie. Pour vous aider dans la mise au point
de votre formule (l'écrire et la tester), vous pouvez utiliser l'onglet Test payload pour définir des valeurs de
test de vos variables. Il faut passer un JSON avec les valeurs à utiliser, par exemple :
`{"myVar":"France","myCategory":"Bikes"}.
Il faut bien garder en tête que ce JSON n'est utilisé qu'à des fins de test dans l'éditeur de formule, ces valeurs
ne sont jamais utilisées dans un dashboard.
Voici un exemple visuel:

Un cas d'usage avancé est de créer un histogramme dans lequel c'est l'utilisateur qui choisit dynamiquement
si les données (par exemple des ventes) doivent être groupées par Pays ou par Catégorie. Pour réaliser cela, il faut
d'abord créer un filtre dynamique et le lier à une variable (e.g. appelée myDim) et spécifier comme valeurs possibles
By country,By category. Ensuite, dans la datasource, il faut créer une formule nommée par exemple
My dynamic dimension qui vaut:
IF {{myDim}}=="By country THEN [country_column] ELSE [category_column].
Dans le barchart, il faut choisir cette formule comme axe horizontal. Avec ces étapes, quand l'utilisateur choisit une valeur dans le filtre, cela change le contenu de la colonne, et au final change l'axe horizontal du barchart.
Filtres statiques globaux¶
Dans les options globales du dashboard (dernier onglet de configuration), dans la section Filtres globaux, vous pouvez ajouter des filtres par datasource qui seront appliqués à tout le dashboard.
Dans la liste des datasources, seules celles utilisées dans le dashboard sont affichées. Et une icône ✓ indique que cette datasource contient un filtre global.
Utiliser des variables dans les global static filters¶
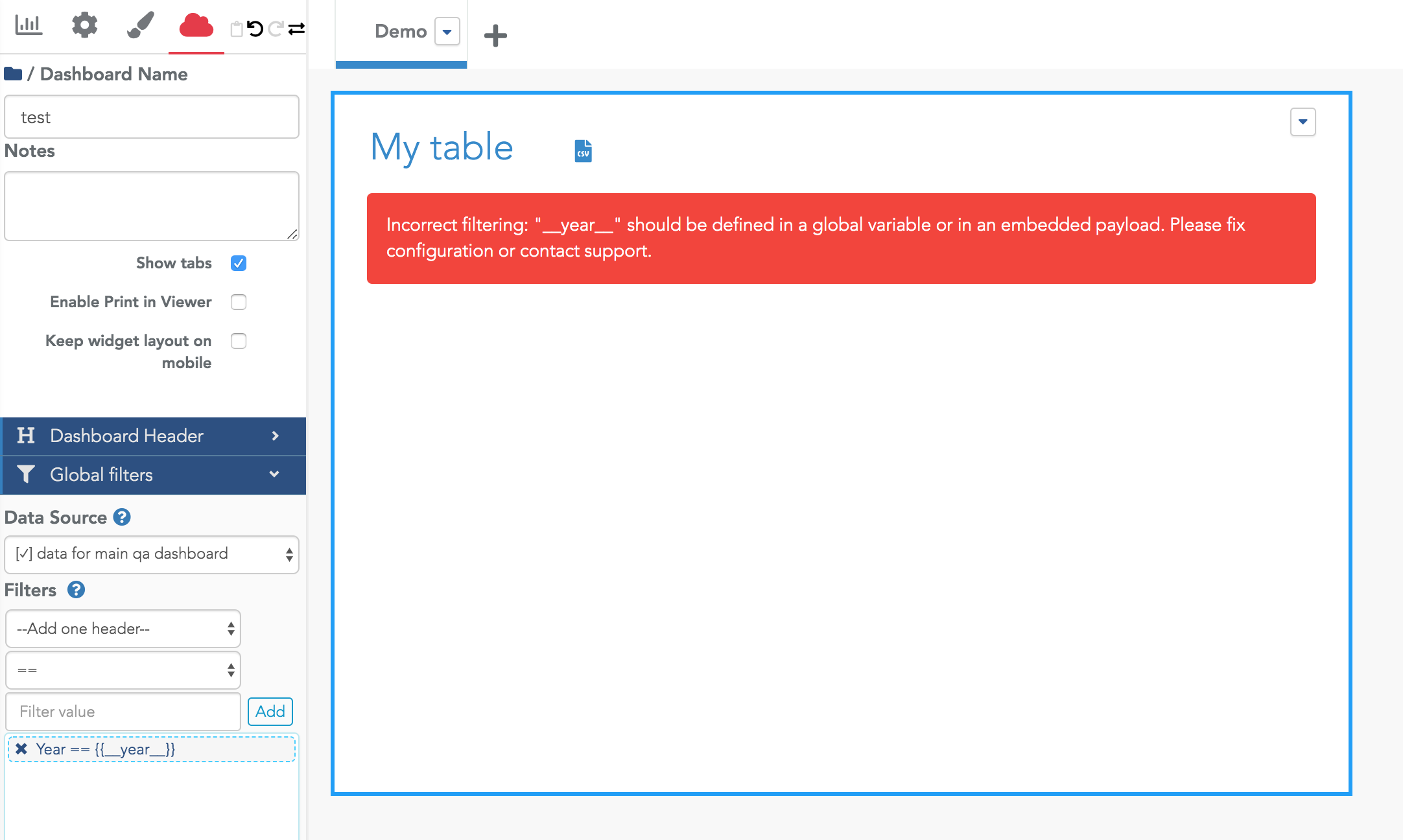
Au lieu de fournir manuellement une valeur pour chaque filtre, vous pouvez utiliser une variable. Par exemple, vous
pouvez entrer {{__year__}} dans le champ valeur du filtre :

Le widget indique que la variable en question doit être définie. Il y a deux façons de fournir cette variable au dashboard :
- dans la section
Variables du dashboard, vous pouvez fournir un JSON avec ces valeurs, par exemple :

C'est particulièrement pratique lorsque vous clonez un dashboard. Vous pouvez ensuite changer la valeur de cette variable et cela sera appliqué automatiquement à toutes les sources filtrées.
- ou vous pouvez passer dynamiquement une payload avec la valeur de cette variable au dashboard ("dynamiquement" car la payload doit être passée au moment de l'ouverture du dashboard dans l'application viewer). Dans ce cas, on parle de dashboard template. La documentation complète sur ce sujet est ici.
Les variables de dashboard sont accessibles dans les formules des datasources!
Les variables définis dans un dashboard sont passées aux formules des datasources. Cela permet de créer des filtrages avancés basés sur ces variables. Voir ici pour plus de détails.
Filtrer un dashboard selon la personne loggée¶
Dans un filtre statique, vous pouvez filtrer selon une metadata de l'utilisateur connecté (son pays, sa business unit...).
La première étape est de créer des metadata sur vos utilisateurs. Cela se fait dans la partie admin. Pour chaque login, vous pouvez éditer ses metadata (une liste de clé-valeur). Par exemple, vous pouvez spécifier pour un utilisateur les metadata suivantes :
{
"country": "France",
"business_unit": "BU3"
}
Ensuite, dans un filtre statique, au lieu de spécifier "en dur" la valeur à filtrer, vous pouvez écrire :
$$login.key_name$$ où key_name doit être une des clés des metadata des utilisateurs.
Par exemple, avec l'exemple de metadata précédent, vous pouvez filtrer sur la valeur : $$login.country$$. Dans ce cas,
cet utilisateur ne verra que les données France.
Vous pouvez aussi spécifier une liste de valeurs dans les metadata, par exemple :
{
"countries": ["France", "Finland"],
}
Dans ce cas, il faut bien utiliser l'opérateur in dans votre filtre.
Lorsque vous utilisez une liste de valeurs dans les metadata, vous pouvez spécifier qu'un utilisateur a accès à toutes
les valeurs possibles (par exemple pour un superadmin ou un directeur des ventes). Dans ce cas, il faut utiliser la
valeur $$all$$ comme metadata :
{
"countries": "$$all$$",
}
Cette valeur spéciale $$all$$ ne fonctionne que avec l'opérateur in.