Widgets¶
Tableau simple¶
Dans un tableau simple, vous pouvez aggréger les données selon autant de dimensions que
souhaité et afficher toutes les mesures que vous voulez. Vous pouvez aussi ajouter des Mesures calculées. Une
Mesure calculée est une colonne du tableau qui est obtenue par calcul à partir des autres colonnes. Dans la capture
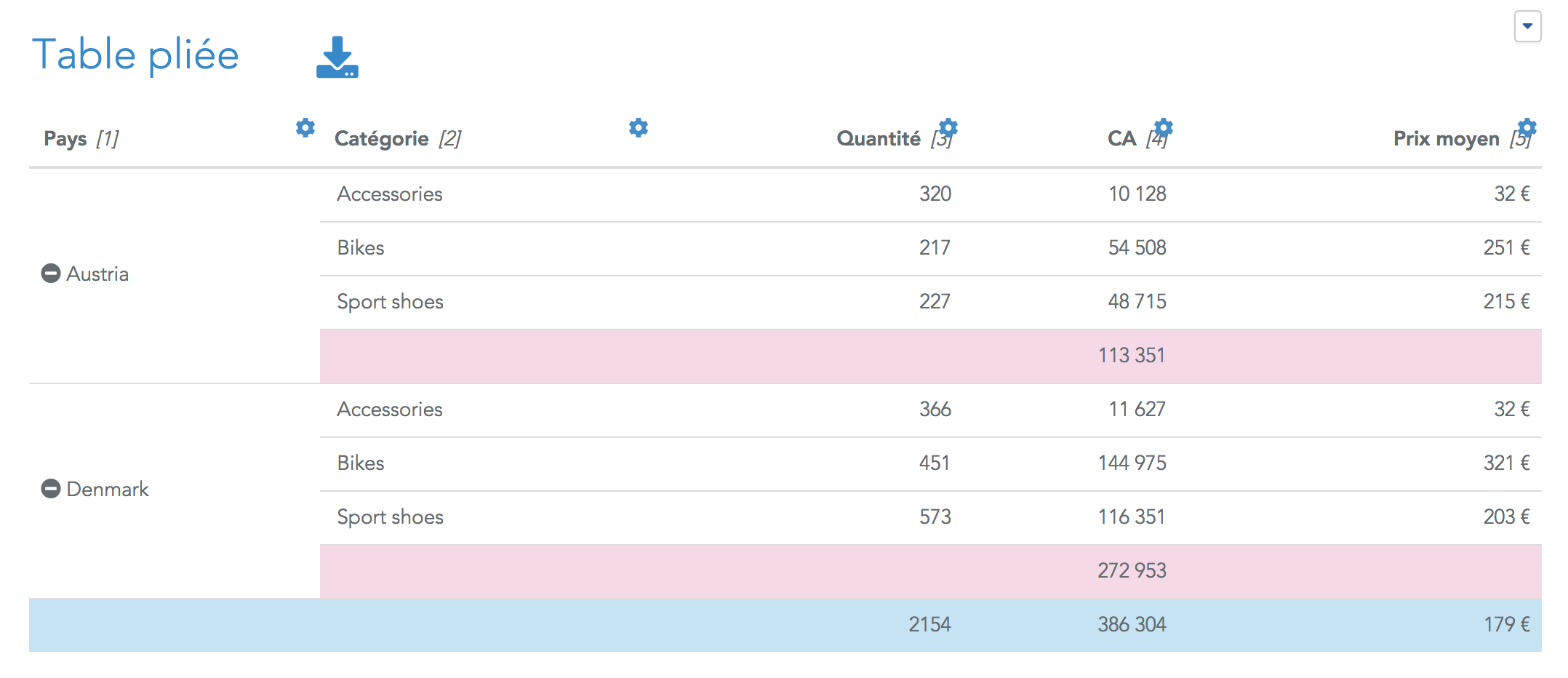
ci-dessous (i.e. qui est un tableau simple avec pliage), la colonne Prix moyen est obtenu avec la formule
line[4]/line[3].
Pliage d'un tableau simple¶
Si vous activez le pliage (dans le menu Plier/déplier), l'utilisateur peut plier/déplier les données en cliquant sur l'icône + ou - de la première colonne:

Dans une table pliée, les lignes roses sont les totaux intermédiaires, la ligne bleu est le grand total. Le grand total
n'est affiché que si sur l'une des colonnes, l'option afficher le total est activée. Pour cacher le total
intermédiaire d'une colonne, il faut utiliser l'option Cacher le total intermédiaire de mise en forme de la colonne.
Free-table¶
La free-table est un tableau dans lequel chaque cellule est configurable de manière indépendante. Le type de chaque cellule doit être choisi parmi :
text: le contenu de la cellule est un texte.value: le contenu de la cellule est le (ou les) résultat(s) d'une requête sur une source de données.formula: le contenu de la cellule est le résultat d'une formule calculée à partir des autres cellules du tableau.
Mode HTML¶
Si le mode HTML est activé pour une cellule, celle-ci affichera le contenu HTML fourni.
Si la cellule est de type value, la N-ième donnée requêtée peut être obtenue dans le HTML avec la variable
{{valueN}}. A noter que le la Formule de calcul et le Formatage numérique ont déjà été appliqués sur le résultat
obtenu.
Il est aussi possible d'utiliser toutes les fonctions disponibles dans les
formules de dashboard, par exemple : {{value2>=0 ? "green" : "red"}} ou
{{abs(value2) * 2}}.
Utilisation des valeurs dans le HTML et du formatage numérique
Si vous appliquez un formatage numérique (par exemple avec l'option "12.34%" pour spécifier un pourcentage), la
valeur correspondante {{valueN}} sera une chaîne de caractères avec le symbole pourcentage. Les formules du type
{{valueN*2}} ou {{valueN > 0 ? "a" : "n"}} retourneront une erreur.
Dans ce cas, vous devez convertir {{valueN}} en valeur numérique avec la fonction toNumber,
par exemple {{toNumber(valueN) * 2}}.
Exemple :
<div style="background-color:#fafafa;
color:black;
height:100%;
text-align:left;
padding-left:1vw;
padding-top:1vw;
padding-bottom:1vw;
display:flex;
flex-direction: column;
justify-content:space-around">
<div style="color:rgb(77, 144, 147); font-size:1.4vw">
CA
</div>
<div style="font-size:2.5vw; color:rgb(0, 96, 100)">
{{value1}}
</div>
<div style="font-size:1.2vw; color: {{value2>=0 ? "green" : "red"}}">
<span class="fa fa-angle-double-{{value2>=0 ? "up" : "down"}}"></span>
{{value2}} vs Mois-1
</div>
</div>
Buttons¶
Ce widget vous permet d'ajouter des boutons d'action dans vos dashboards. Un bouton permet de :
- Déclencher une automation (de tout type)
- Télécharger le contenu complet d'un storage (en CSV)
- Télécharger un fichier statique (i.e. un fichier de type pdf, ppt,xlsx... que vous avez uploadé sur Serenytics)
- Changer la valeur d'une variable
- Ouvrir une URL
- Ouvrir un onglet de l'app
- Executer un code Javascript
Dans le Studio, vous ne pouvez pas cliquer directement sur un bouton pour l'éxécuter (le click sur un widget est
déjà utilisé pour sélectionner ce widget). Pour déclencher l'action d'un bouton, il faut cliquer sur Simulate click
dans le menu de configuration du widget.
Déclencher une automation¶
Pour permettre à une automation d'être déclenchée par un bouton dans un dashboard, vous devez activer l'option
All all users to run this script. Cette option se trouve sur la page de configuration de l'automation, dans l'onglet
Advanced. Si vous n'activez pas cette option, l'automation déclenchée depuis un dashboard chargé par un autre
utilisateur que vous échouera. Cette option est une option de sécurité pour s'assurer que par défaut, une automation
ne puisse pas être déclenchée par tous les utilisateurs.
Quand une automation est déclenchée par un bouton de dashboard, elle est mise dans la queue d'execution de notre serveur. Dès qu'une ressource de traitement est disponible, l'automation va démarrer. La plupart du temps, l'automation va démarrer immédiatement. Mais il est possible à certains moments que l'utilisateur doivent attendre un peu.
Une fois que l'automation est démarrée, elle ne peut plus être arrêtée. Même si l'utilisateur ferme la fenêtre qui affiche l'exécution de la tâche dans le dashboard, l'automation va continuer son exécution.
Une automation ne peut avoir qu'une seule instance en cours d'exécution. Si une automation est déclenchée depuis un dashboard, puis re-déclenchée (par exemple par un autre utilisateur) juste après (avant que la première exécution ne soit terminée), le second utilisateur va recevoir un message d'erreur indiquant que l'automation est déjà en cours d'exécution.
Passer des paramètres à un script Python¶
Dans la configuration d'un bouton, vous pouvez spécifier un JSON. Si votre automation est un script Python, ces paramètres seront accessibles à l'exécution dans l'objet Client du module serenytics:
Example:
import serenytics
client = serenytics.Client()
params = client.script_args
print(params)
Variables des filtres dynamiques et champ texte
Si vous avez créé des filtres dynamiques ou des champs textes qui stockent leur valeur dans des variables, ces
valeurs sont aussi passées aux scripts Python déclenchés depuis un bouton de dashboard. Elles sont
disponibles dans le champ script_args. C'est un moyen simple de demander des valeurs à un utilisateur dans
un dashboard et ensuite d'exécuter un script Python qui les utilise.
Téléchargement complet d'un Storage¶
Ce type de bouton ne permet que de télécharger les données d'une source de données de type Storage. Quand le bouton est cliqué, une fenêtre s'affiche avec des options sur le format de fichier à générer (séparateur CSV, guillemets).
Télécharger un fichier statique¶
Un clic sur le buuton va déclencher le téléchargement d'un fichier. Le fichier doit être auparavant uploadé dans la
section Admin, dans le menu Static Files.
Il y a deux modes pour spécifier ce fichier:
- Fixe: vous devez choisir le nom du fichier dans la liste des fichiers existants.
- Dynamique: vous devez fournir le nom du fichier, avec la possibilité d'utiliser des variables, par exemple:
my-report-{{varYear}}.xlsxoùvarYearest une variable de votre app.
Changer la valeur d'une variable¶
Un clic sur le button va changer la valeur de la variable spécifiée.
Ouvrir une URL¶
Un clic sur le bouton va ouvrir une nouvelle URL, soit dans un nouvel onglet (option par defaut) soit dans l'onglet actuel.
Vous pouvez construire dynamiquement votre URL en utilisant des variables
Par example, vous pouvez utiliser https://www.google.com/search?q={{myVariable}}.
Vous pouvez aussi utiliser cette option pour rediriger l'utilisateur vers une page particulière de votre appication,
par exemple: https://www.myApp.io/products/{{productId}}
Ouvrir un onglet de l'app¶
Un clic sur le bouton va rediriger l'utilisateur vers un autre onglet de l'app. Vous devez spécifier cet onglet par son index (1 est l'index du premier onglet).
Avec des onglet cachés
Quand l'option Show tabs est désactivée (dans Layout & Print), les onglets ne seront plus visibles, mais ces
boutons de redirection continueront de fonctionner. Vous pouvez donc designer un dashboard avec plusieurs onglets,
puis cacher les onglets et utiliser des boutons pour passer d'un onglet à un autre.
Executer un code Javascript¶
Un clic sur le bouton va exécuter le code Javascript fourni.
Vous pouvez utiliser les fonctions helpers de Serenytics pour interagir avec votre app: Javascript helpers
Map¶
Configuration des popups¶
Par défaut, la popup (quand vous cliquez sur un marqueur) affiche la colonne Label et une liste des mesures
sélectionnées. Vous pouvez configurer ce qui est affiché dans une popup en remplissant le champ Popup : template HTML.
Le code HTML fourni peut contenir des formules insérées entre double accolades : {{line[1]}}. Les variables
disponibles sont :
value: contient la valeur de la colonne choisie commeLabelline[N]: contient la valeur de la N-ième mesure sélectionnée
Exemple :
<h4>{{value}}</h4>
<strong>Population: </strong>{{line[1]}}
<br>
<strong>Altitude : </strong>{{line[2]}}
Widget "custom"¶
Cette documentation est disponible uniquement en anglais. Voir Custom widget documentation.